How to Reload the div Without Reloading Entire Page in jQuery
This blog will discuss the approaches to reload the div without reloading the entire page in JavaScript.
How to Reload the div Without Reloading the Entire Page in jQuery?
The “div” can be reloaded without reloading the entire page using jQuery’s “on()” method in combination with the “load()” method.
The on() method associates one or more event handlers for the elements, and the load() method loads the content into the fetched element. These methods can be combined to access the div and reload it upon the triggered event.
Example
Let’s overview the following HTML code:
<h2>This is how to reload the div without reloading entire page</h2>
<div id="myDiv">
<p>JavaScript is a programming language which contains functions, variables, events and objects etc.</p>
</div>
<button>reload</button>
</body>
In the above code block:
- Include the stated heading.
- Also, specify the “<div>” element having the attribute ”id”.
- After that, include the paragraph within the “<p>” tag and a button to trigger the desired functionality.
Now, let’s move on to the JavaScript code:
</script>
<script>
$("button").on("click", function(){
$('#myDiv').load(' #myDiv')
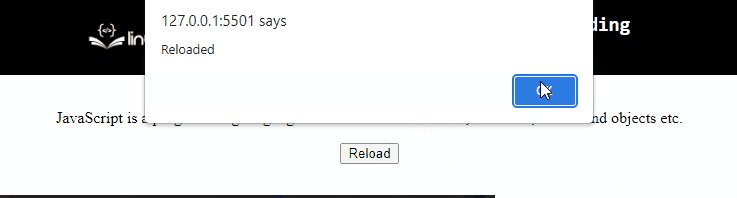
alert('Reloaded')
});
In this code snippet
- Include the jQuery library via the “src” attribute.
- Access the created button and associate the “on()” method.
- This will invoke the mentioned function upon the button click, as evident from the attached event “click”.
- In the function definition, access the included “<div>” element and load it again using the “load()” method by referring to its “id”.
- Resultantly, the included div will be reloaded again upon the button click, and the stated message via the alert dialogue box will be displayed.
Output

It can be observed that the div is successfully reloaded without reloading the entire page.
Conclusion
To reload the div without reloading the entire page, use the “on()” method in combination with the “load()” method. These methods can be utilized to reload the content of the div upon the triggered event by accessing it and referring to it again. This blog described the method to reload the div without reloading the entire page.
Source: linuxhint.com
