Best Online HTML Editors
In this manual, we will discuss the best online HTML editors. So, let’s begin!
Best Online HTML Editors
Here, we have compiled some of the best online HTML editors:
Let’s discuss all of these HTML editors in detail.
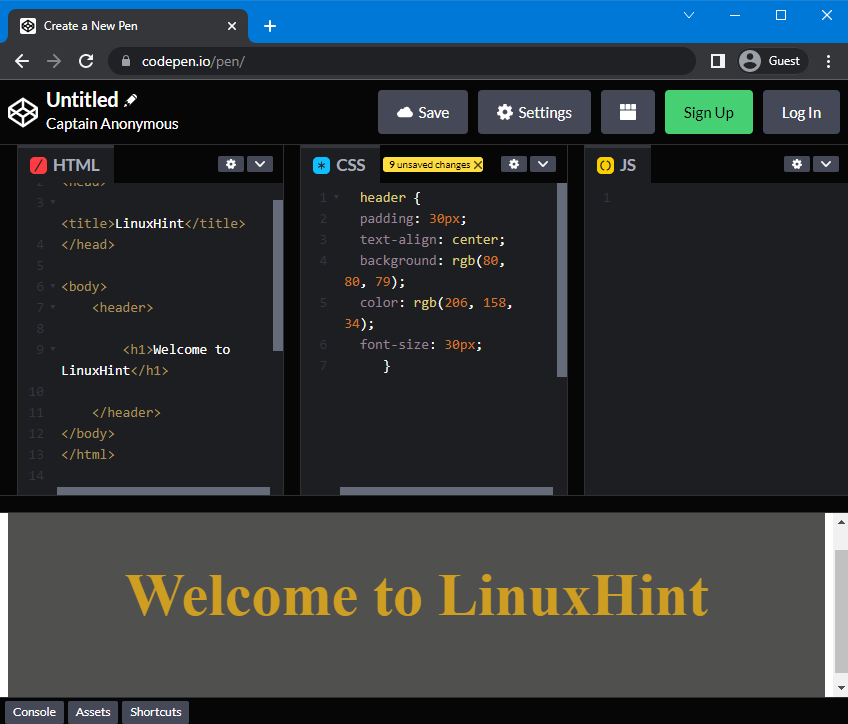
Codepen
Using Codepen, you can edit HTML code online. Besides HTML and CSS, JavaScript can also be used with it. Codepen can be used with teams, as an educational tool, and as a writing tool.
Features
The features of the Codepen are given below:
- You can upload any file, including images, PDFs, JavaScript, CSS, or even a short clip of a movie.
- Projects are available which are similar to an IDE. There are many features, including automatic preprocessing, file uploading, deploying the website, and more.
- Using different devices and computers, you can see the results of your code.
- You can create themes with Embed Builder.
Advantages
The advantages of Codepen HTML editor are:
- You can get help with your code through Spectrum chat from the Codepen team.
- You can drag and drop files to upload them.
Disadvantages
The disadvantages of Codepen HTML editor are:
- Free plans offer fewer features than premium plans.

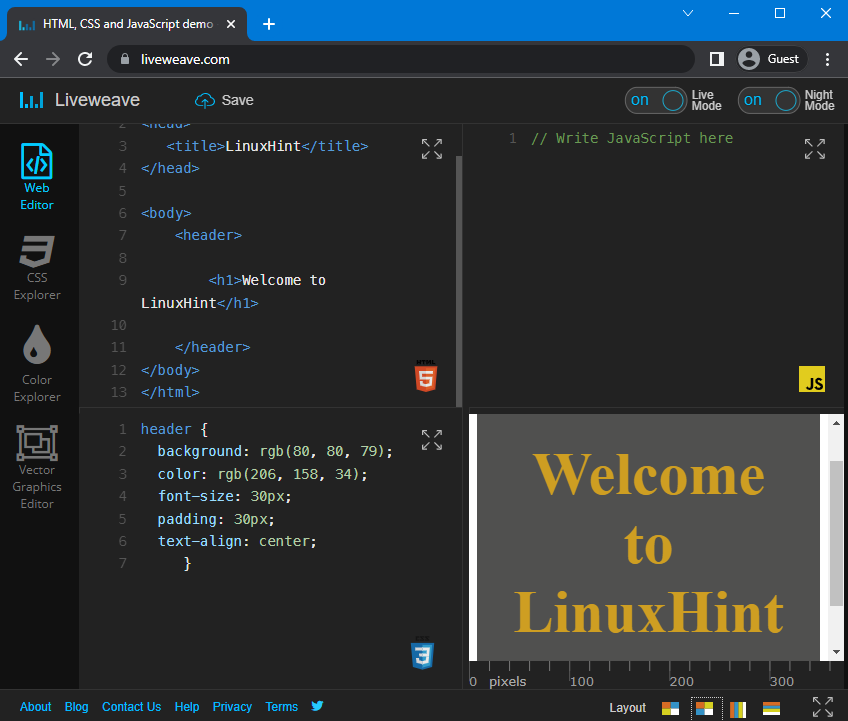
Liveweave
Liveweave is an online tool for HTML. It offers real-time(live) previews for HTML, CSS, and JavaScript. It is considered an excellent tool for testers, practitioners, and sharing your creations!
Features
Liveweave has the following features:
- Preview in real-time
- Using Liveweave, you can easily share your code.

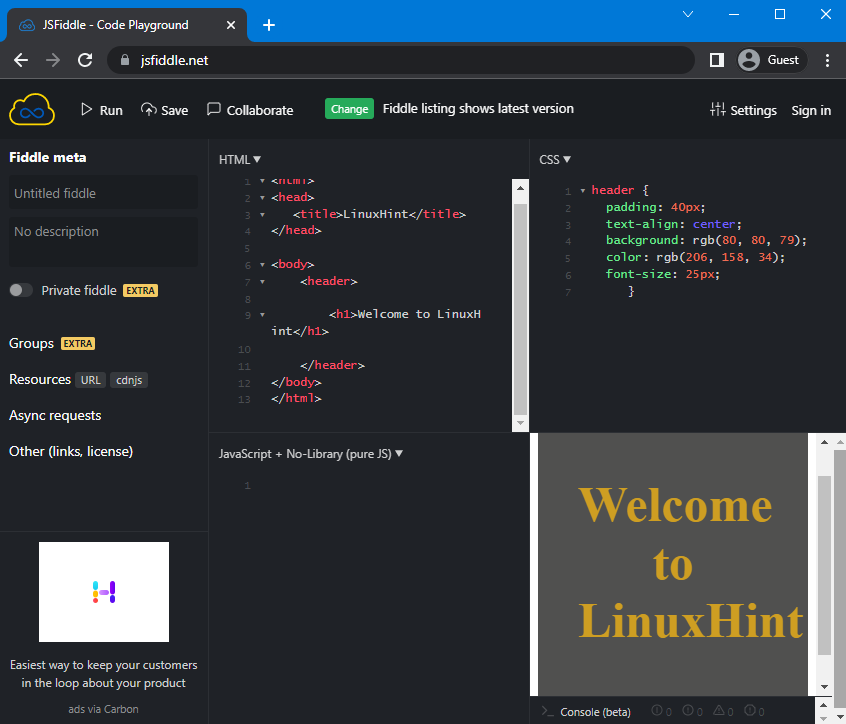
JSFiddle
A web-based HTML editor, JSFiddle, allows users to edit HTML online. The application supports HTML, CSS, and JavaScript.
Features
The features of JSFiddle are given below:
- Languages can be selected according to their versions or types. In the HTML panel, you can choose doc-types such as HTML 5, XHTML 1.0 Strict, and HTML 4.01 Transitional.
- Loading libraries is possible with JavaScript.
Advantages
- User-friendly.
- It supports multiple languages, such as JavaScript, HTML, and CSS.
Disadvantages
- In contrast to Codepen, it does not have advanced features.
- The ads interfere with the user’s experience.

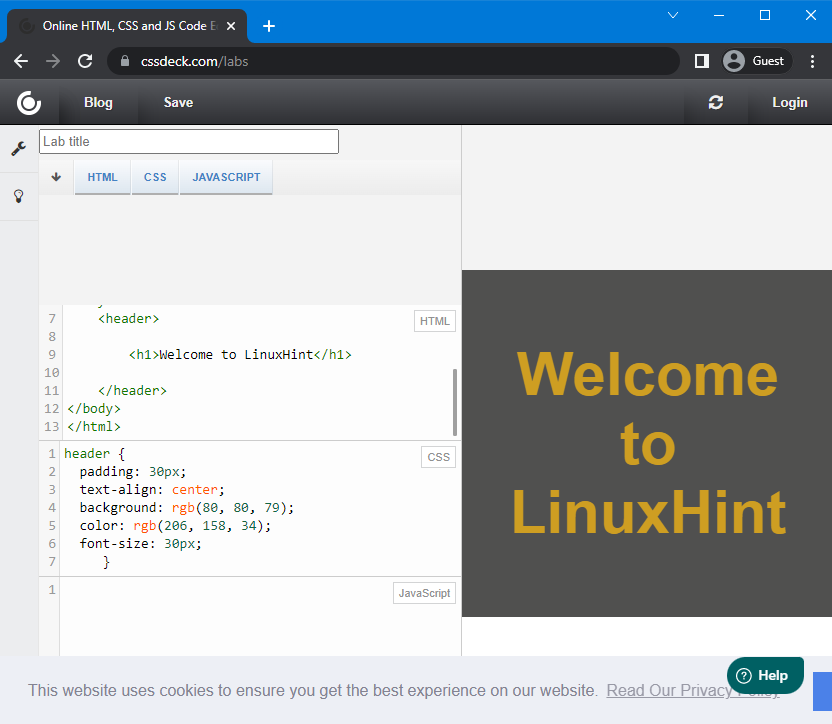
CSSDesk
You can edit HTML code online with the CSSDesk HTML Editor. Besides HTML and CSS, it supports JavaScript as well. It also authorizes you to download the code file.
Features
This product offers:
- Codecasts can be created and viewed.
- Using a codecast, you can record your own or someone else code.
- Several people can code together in real-time.
- CSSDesk has a gallery where you can post your work.
A few of this tool’s advantages are listed below.
Advantages
- StackOverflow and forums are supported for sharing test cases.
- It provides test case help.

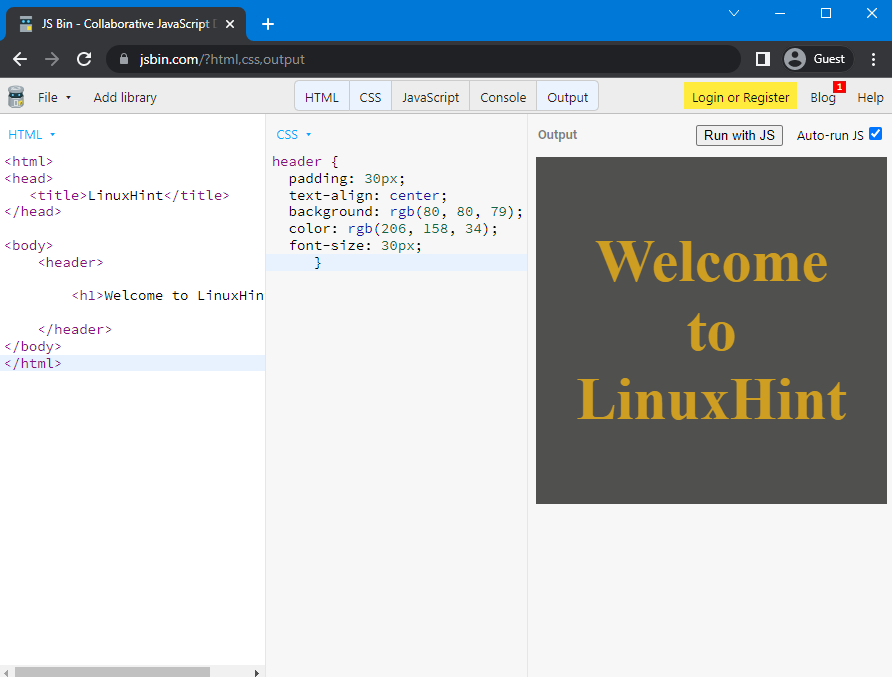
JS Bin
HTML code can be edited online with JS Bin. There are HTML, CSS, and JavaScript support options. In addition to working quickly, it provides many features, such as automatic bracket endings and bracket highlighting.
Features
- Using the export option, you can convert HTML code to text.
- The real-time output will show you how your code is performing.
- A mobile version is available for testing.
- A code casting feature and a custom starting code are also included in the application.
- The free version comes with all the features listed above. With the pro version, you can sync your files with Dropbox, add private bins, create Vanity URLs, and send emails.
Advantages
- You can use keyboard shortcuts with it.
- There is a possibility to hide the panel.
Disadvantages
- With the free edition, you get limited features.
- Real-time warnings are only shown for JavaScript.

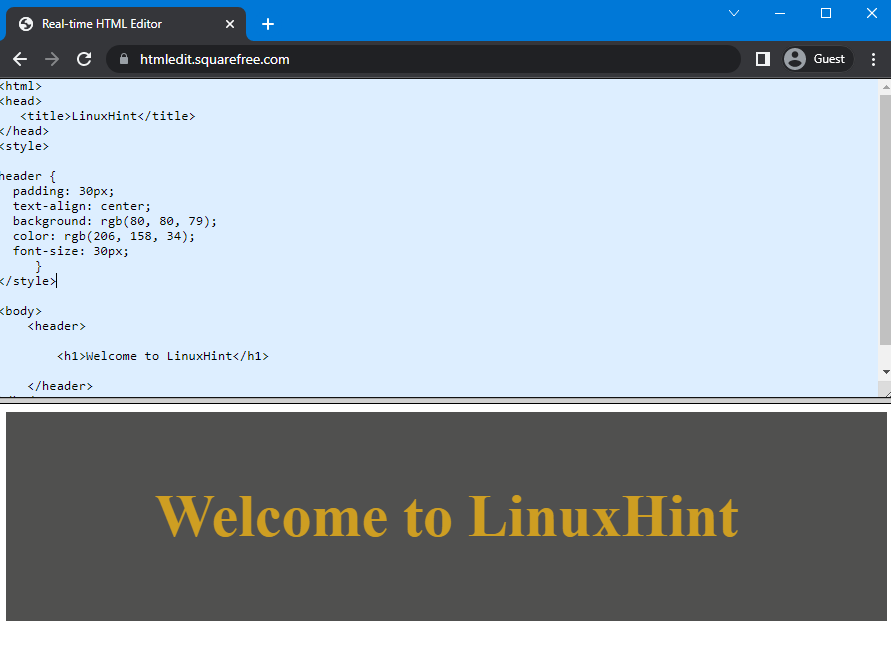
Realtime HTML Editor
HTML code can be edited online with the Realtime HTML Editor, powered by GoOnlineTools. There are many features included in this tool, but the best of them is the real-time preview.
Features
Realtime HTML Editor offers the following features:
- Preview in real-time.
- The execution is performed on the client side.
- For the removal of advertisements, you must log in to your account.
- This tool can be utilized with or without internet access.

That’s it! We have explained the best online HTML editors.
Conclusion
The best online HTML editors are “Codepen”, “Liveweave”, “JSFiddle”, “CSSDesk”, “JS Bin”, and “Realtime HTML Editor”. All of these editors support HTML, CSS, and JavaScript. You can create, edit, and execute HTML code online with the help of these tools. In this manual, we have discussed the best online HTML editors in detail.
Source: linuxhint.com
