Best HTML Formatter
In this article, we will learn about both online and desktop formatting tools. So, let’s start!
Best HTML Online Formatters
The HTML Online Formatter tools are designed to help you edit, view, and analyze HTML data, as well as beautify and format according to your requirements. Editing and formatting HTML code is easy with these tools. Some of the best online formatting tools are mentioned below:
Let’s move forward to learn about these tools.
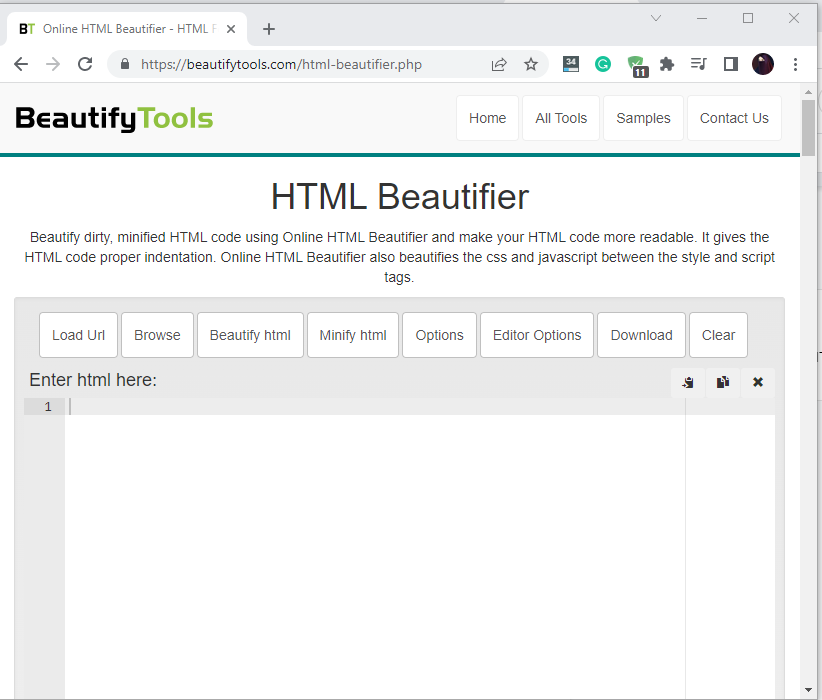
BeautifyTools
The BeautifierTools converts unreadable code into neat, well-structured code. Using this HTML formatter, the code is indented correctly, lines are added, and spaces are added to make it simple and understandable.
The beautifier also offers several additional options for customization and HTML code formation, such as adding indentations, ending styles and scripts with new lines, keeping arrays indented, and much more:

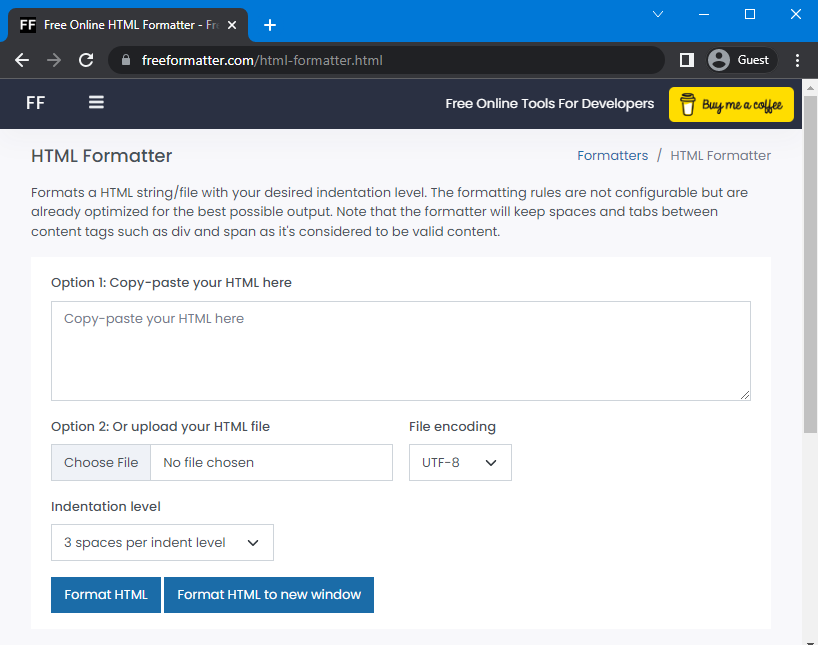
FreeFormater
FreeFormater allows you to format your unformatted HTML code. This tool provides four levels of indentation for HTML that are: two spaces, three spaces, four spaces, and tab separators. It allows you to set the indentation level of an HTML string/file according to your choice. Using this, your HTML code is highlighted in color based on its context. Moreover, it also allows you to copy and paste or upload files:

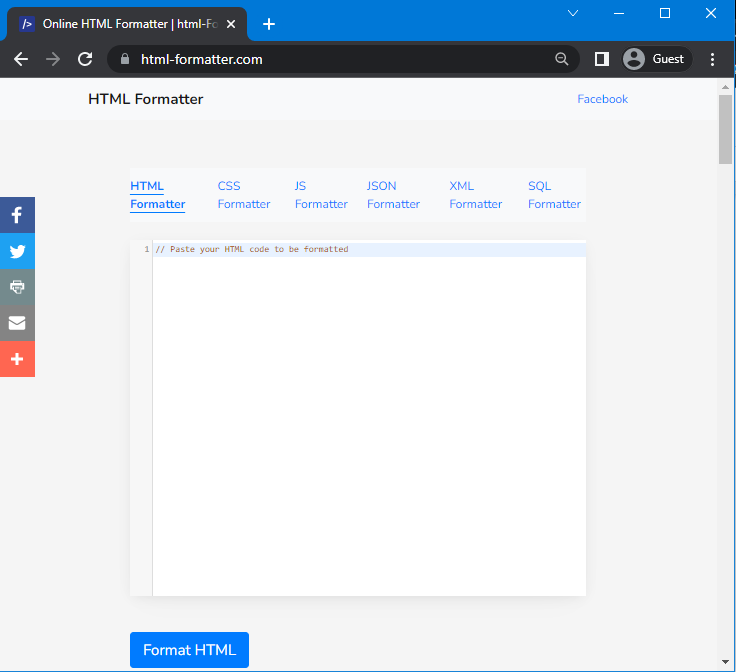
HTML Formatter
The HTML Formatter tool formats your HTML code in a pretty and readable manner with the right indentation. This tool supports multiple languages besides HTML, such as CSS, JS, JSON, XML, and SQL. Moreover, this formatter works locally in your browser:

Now, let’s check out some of the best HTML desktop formatting tools!
Best HTML Desktop Formatting Tools
You can also utilize desktop applications for the formatting of HTML code. The two commonly used applications that allow you to format the code are:
Let’s learn about it.
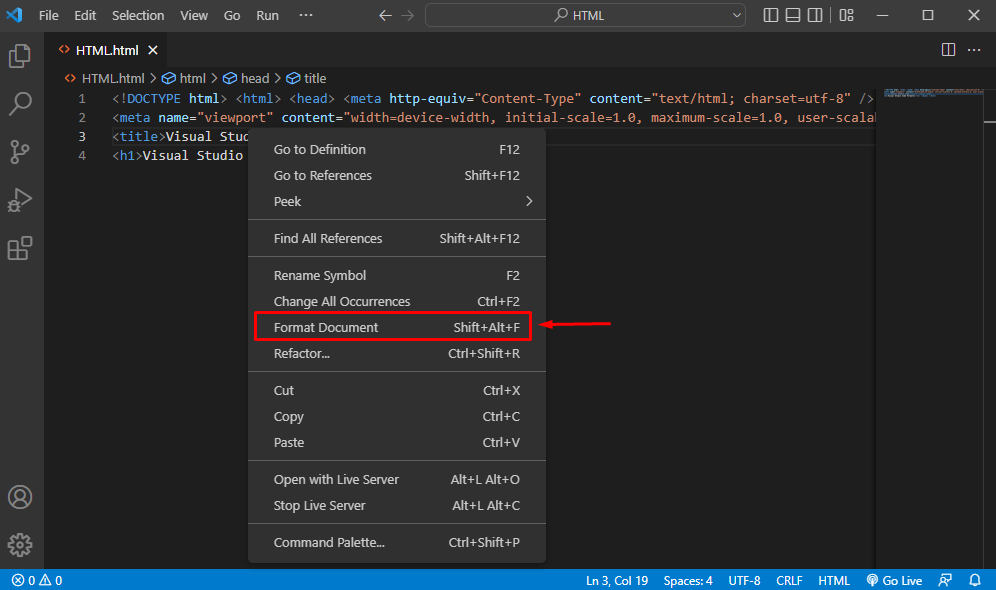
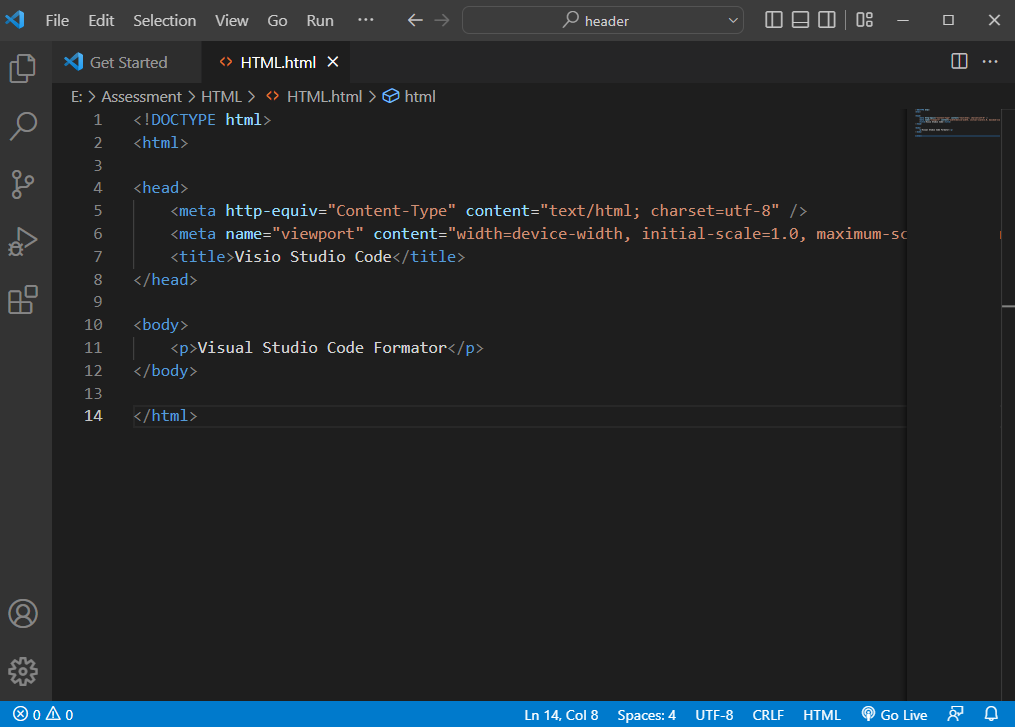
Visual Studio Code
Visual Studio Code supports basic HTML programming. It includes syntax highlighting, customizable formatting, and smart completions. Visual Studio allows you to format your HTML code in an organized way.
To format the text using Visual Studio Code, select the code you want to format and right-click anywhere. From the opened menu, select the “Format Document” option. As a result, your the selected code will be formatted. You can also use the “shift+alt+F” shortcut key to format the code:
Output

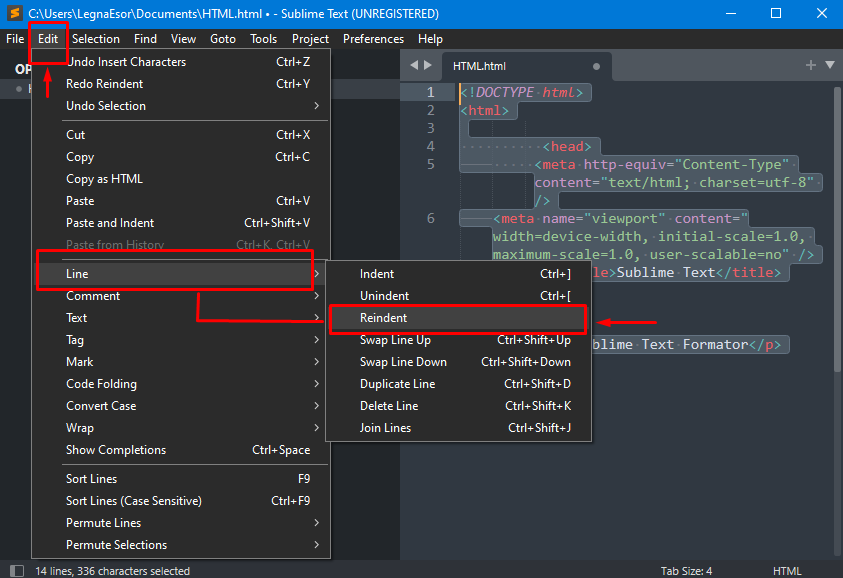
Sublime Text
Sublime Text is a text editor that enables you to write HTML code in it to design and develop web pages. This also permits you to format your HTML code in a presentable manner.
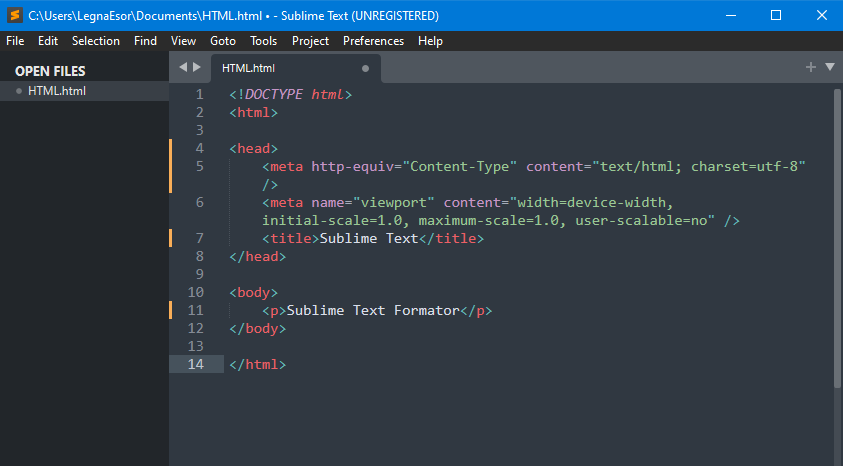
To format the code using Sublime Text, select the code you want to format and click the “Edit” option from the menu bar. After that, click on the “Line” option from the opened menu, and select “Reindent” for the formation of the selected code.

Output

That’s it! We have provided both online and desktop formatting tools for the HTML.
Conclusion
Formatting tools can be utilized for formatting unstructured HTML code. For online formatting, the best online HTML formatters are “BeautifyTools”, “FreeFormatter”, and “HTML Formatter”. There are also desktop applications that allow you to format the HTML code, such as “Visual Studio Code” and “Sublime Text”. In this manual, you have learned about all of these formatting tools in detail.
Source: linuxhint.com
