Backbone.js Collection.pluck() Method
In this Backbone.js framework tutorial, we will discuss the pluck() method in the collection class.
Introduction
Backbone.js is a framework that is used to build web applications that follow the style of JavaScript.
It supports models, events, collections, views, and utilities.
Using any of the previous functionalities, we can create and perform different operations on the given data in a web application.
Points to Remember
- It is used with JavaScript.
- We can implement the framework inside the <script> tag.
- This framework supports JavaScript methods and functions like output and reading input.
- <script> tag is placed inside <head> tag or in <body> tag.
- It is important to have Content Delivery Network (CDN) links to run the web application on the server.
Let’s See the Structure To Place the Code
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 |
CDN Links are placed with the src attribute of the script tag.
CDN Links
|
1
2 3 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script> |
The pluck() method in Backbone.js collection used to return the attribute from the given model instance in a collection.
Syntax:
|
1
|
collection_object.pluck(attribute)
|
It takes one parameter.
The attribute parameter is the model’s property.
Approach
1. Create a Backbone model using the extend() method.
Syntax:
|
1
|
var ModelClass = Backbone.Model.extend();
|
2. Create a Backbone collection using the extend() method and pass the model class.
Syntax:
|
1
2 3 4 5 |
var CollectionClass = Backbone.Collection.extend({
model: ModelClass }); |
3. Create an object or instance for the collection class.
Syntax:
|
1
|
var collection_instance = new CollectionClass();
|
4. Explore the pluck() method in the Backbone.js collection.
Let’s discuss several examples of the Backbone.js collection pluck() method.
Example 1: Return Attribute Using the pluck() Method
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that, we have to create five instances for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection which is an instance of the FlowerCollection collection. And we will add the instances of the Flower model to the collection instance using the add() method.
Now, we will get all the attributes using pluck() in a collection.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<html>
<head> </html> |
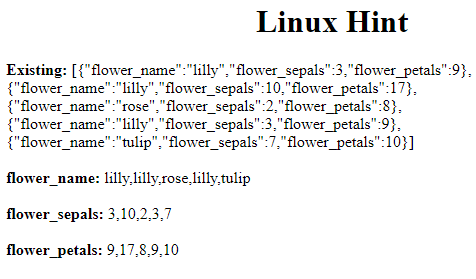
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we returned all the attributes using the pluck() method.
Example 2: Return Attribute Using the pluck() Method
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that, we have to create one instance for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection, which is an instance of the FlowerCollection collection. And we will add the instance of the Flower model to the collection instance using the add() method.
Now, we will get all the attributes using the pluck() method in a collection.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<html>
<head> </html> |
Output:

Run the application in your browser by saving the code in the file with .html as extension.
Here, we returned all the attributes using the pluck() method.
Conclusion
In this Backbone.js tutorial, we discussed the pluck() method in a collection. It is used to select the attributes. If there are multiple model instances in a collection, then they will be returned separated by a comma.
Source: linuxhint.com
