Backbone.js collection.length() Method
Introduction
Backbone js is a framework that is used to build web applications that follow the style of JavaScript.
It supports models, events, collections, views, and utilities.
Using any of the previous functionalities, we can create and perform different operations on the given data in a web application.
Points to Remember
1. It is used with JavaScript.
2. We can implement the framework inside the <script> tag.
3. This framework supports JavaScript methods and functions like output and reading input.
4. <script> tag is placed inside <head> tag or in <body> tag.
5. It is important to have Content Delivery Network (CDN) links to run the web application on the server.
Let’s See the Structure To Place the Code
CDN Links are placed with the src attribute of the script tag.
CDN Links
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
The length() method in Backbone.js collection returns the total number of model instances or array of model instances from the Backbone collection.
Syntax:
Approach
1. Create a Backbone model using the extend() method.
Syntax:
2. Create a Backbone collection using extend() method and pass the model class.
Syntax:
3. Create an object or instance for the collection class.
Syntax:
4. Explore the length method in the Backbone.js collection.
Let’s discuss some examples of the Backbone.js collection length() method.
Example 1
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that, we have to create an instance for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection which is an instance of the FlowerCollection collection. And we will add the instance of the Flower model to the collection instance using the add() method.
Now, we will apply the length() method to return the total number of model instances.
<head>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
//create collection – FlowerCollection and and pass Flowers model
var FlowerCollection = Backbone.Collection.extend({
model: Flowers
});
//create 1 instance for the Flowers model
var flower1 = new Flowers({flower_name: “lotus”, flower_sepals:3,flower_petals:7});
//create flower_collection
var flower_collection = new FlowerCollection();
//add the above model instance to the flower_collection instance using add(() method.
Flower_collection.add(flower1);
//display the flowers present in the collection
document.write('<strong>Existing: </strong> ' + JSON.stringify(flower_collection.toJSON()));
document.write("<br>");
//dget the length of the collection
document.write('<strong>Number of modal instances: </strong> ' + JSON.stringify(flower_collection.length));
</script>
</body>
</html>
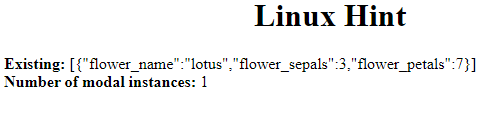
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see the length() method returns an integer value 1 that represents there is only a model instance in the previous collection.
Example 2
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that, we have to create an instance for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection which is an instance of the FlowerCollection collection. And we will add three instances of the Flower model to the collection instance using the add() method.
Now, we will apply the length() method to the collection.
<head>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
//create collection - FlowerCollection and and pass Flowers model
var FlowerCollection = Backbone.Collection.extend({
model: Flowers
});
//create 3 instances for the Flowers model
var flower1 = new Flowers({flower_name: "lotus", flower_sepals:3,flower_petals:7});
var flower2 = new Flowers({flower_name: "lilly", flower_sepals:10,flower_petals:17});
var flower3 = new Flowers({flower_name: "rose", flower_sepals:3,flower_petals:1});
//create flower_collection
var flower_collection = new FlowerCollection();
//add the above model instances to the flower_collection instance using add(() method.
flower_collection.add([flower1,flower2,flower3]);
//display the flowers present in the collection
document.write('<strong>Existing: </strong> ' + JSON.stringify(flower_collection.toJSON()));
document.write("<br>");
//dget the length of the collection
document.write('<strong>Number of modal instances: </strong> ' + JSON.stringify(flower_collection.length));
</script>
</body>
</html>
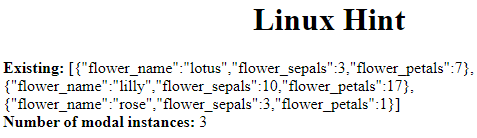
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see the length() method returned 3.
Conclusion
In this Backbone.js tutorial, we discussed the length() method in collection. It will return the total number of model instances in a collection. In addition, it won’t take any parameters.
Source: linuxhint.com
