Backbone.js Collection.at() Method
In this Backbone.js framework tutorial, we will discuss the at() method in the collection class.
Backbone.js is a framework that is used to build web applications that follow the style of JavaScript.
It supports models, events, collections, views, and utilities.
By using any of the above functionalities, we can create and perform different operations on the given data in a web application.
Points to Remember
- It is used with JavaScript.
- We can implement the framework inside the <script> tag.
- This framework supports JavaScript methods and functions like output and reading input.
- <script> tag is placed inside <head> tag or in <body> tag.
- It is important to have Content Delivery Network (CDN) links to run the web application on the server.
Let’s See the Structure To Place the Code
CDN Links are placed with the src attribute of the script tag.
CDN Links
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
The at() method in Backbone.js collection is used to return the model instance from the collection using index.
Initial model instance starts with 0 (index).
Syntax:
It takes the index position as a parameter.
If the index is not found, it will return undefined.
Approach
1. Create a Backbone model using the extend() method.
Syntax:
2. Create a Backbone collection using the extend() method and pass the model class.
Syntax:
model: ModelClass
});
3. Create an object or instance for the collection class.
Syntax:
4. Explore the at() method in the Backbone.js collection.
Let’s discuss some examples of the Backbone.js collection at() method.
Example 1
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that, we have to create five instances for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection, which is an instance of the FlowerCollection collection. And we will add the instances of the Flower model to the collection instance using the add() method.
Finally, we will return the model instances using at() through an index.
<head>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
//create collection - FlowerCollection and and pass Flowers model
var FlowerCollection = Backbone.Collection.extend({
model: Flowers
});
//create 5 instances for the Flowers model
var flower1 = new Flowers({flower_name: "lilly", flower_sepals:3,flower_petals:9});
var flower2 = new Flowers({flower_name: "lilly", flower_sepals:10,flower_petals:17});
var flower3 = new Flowers({flower_name: "rose", flower_sepals:2,flower_petals:8});
var flower4 = new Flowers({flower_name: "lilly", flower_sepals:3,flower_petals:9});
var flower5 = new Flowers({flower_name: "tulip", flower_sepals:7,flower_petals:10});
//create flower_collection
var flower_collection = new FlowerCollection();
//add the above model instances to the flower_collection instance using add(() method.
flower_collection.add([flower1,flower2,flower3,flower4,flower5]);
//display the flowers present in the collection
document.write('<strong>Existing: </strong> ' + JSON.stringify(flower_collection));
document.write("<br>");
document.write("<br>");
//get the model instance in a collection at index-0
document.write('<strong>Index-0: </strong> ' + JSON.stringify(flower_collection.at(0)));
document.write("<br>");
//get the model instance in a collection at index-3
document.write('<strong>Index-3: </strong> ' + JSON.stringify(flower_collection.at(3)));
document.write("<br>");
//get the model instance in a collection at index-4
document.write('<strong>Index-4: </strong> ' + JSON.stringify(flower_collection.at(4)));
document.write("<br>");
</script>
</body>
</html>
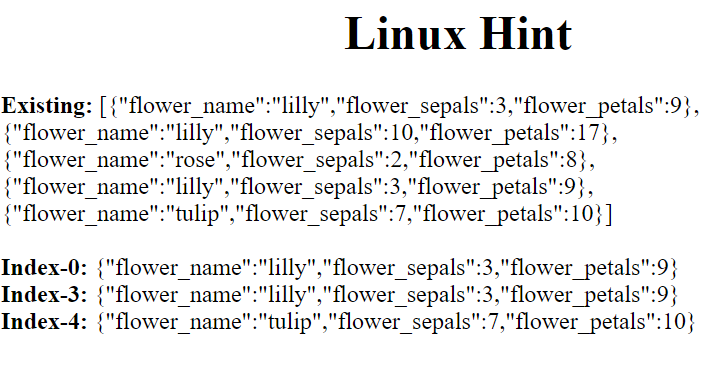
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see that at() returns the model instances using the indices – 0, 3, and 4.
Example 2
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that we have to create five instances for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection, which is an instance to the FlowerCollection collection. And we will add the instances of the Flower model to the collection instance using the add() method.
Finally, we will return the model instances using at() through index.
<head>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
//create collection - FlowerCollection and and pass Flowers model
var FlowerCollection = Backbone.Collection.extend({
model: Flowers
});
//create 5 instances for the Flowers model
var flower1 = new Flowers({flower_name: "lilly", flower_sepals:3,flower_petals:9});
var flower2 = new Flowers({flower_name: "lilly", flower_sepals:10,flower_petals:17});
var flower3 = new Flowers({flower_name: "rose", flower_sepals:2,flower_petals:8});
var flower4 = new Flowers({flower_name: "lilly", flower_sepals:3,flower_petals:9});
var flower5 = new Flowers({flower_name: "tulip", flower_sepals:7,flower_petals:10});
//create flower_collection
var flower_collection = new FlowerCollection();
//add the above model instances to the flower_collection instance using add(() method.
flower_collection.add([flower1,flower2,flower3,flower4,flower5]);
//display the flowers present in the collection
document.write('<strong>Existing: </strong> ' + JSON.stringify(flower_collection));
document.write("<br>");
document.write("<br>");
//get the model instance in a collection at index-5
document.write('<strong>Index-5: </strong> ' + JSON.stringify(flower_collection.at(5)));
document.write("<br>");
</script>
</body>
</html>
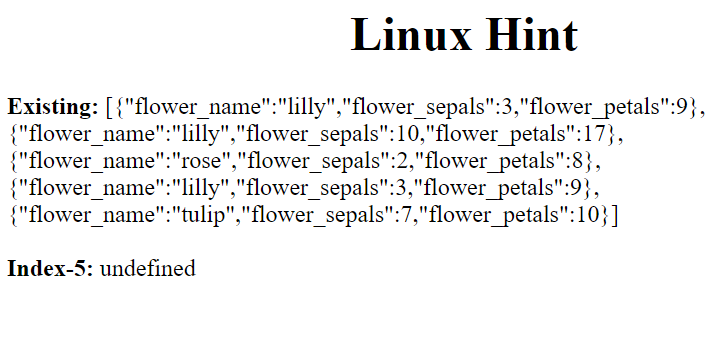
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see that at() returns undefined since the model instance at index-5 doesn’t exist in a collection.
Conclusion
In this Backbone.js tutorial, we discussed the at() method in collection. It is used to return the model instance from a collection using the index position. If the model instance is not found in the collection. It will return undefined.
Source: linuxhint.com
