Backbone.js Collection.add() Method
In this Backbone.js framework tutorial, we will discuss the add() method in the collection class.
Backbone js is a framework that is used to build web applications that follow the style of JavaScript.
It supports models, events, collections, views, and utilities.
By using any of the previous functionalities, we can create and perform different operations on the given data in a web application.
Points to Remember
- It is used with JavaScript.
- We can implement the framework inside the <script> tag.
- This framework supports JavaScript methods and functions like output and reading input.
- <script> tag is placed inside <head> tag or in <body> tag.
- It is important to have Content Delivery Network (CDN) links to run the web application on the server.
Let’s See the Structure To Place the Code
CDN Links are placed with the src attribute of the script tag.
CDN Links
The add() method in Backbone.js collection adds the model to the collection. It is possible to add a model (single instance) or an array of models (more than one instance through an array).
Syntax:
It takes two parameters.
- model will add to the collection. It holds the collection instances (collection object).
- options parameter is used to specify whether it is a model or an array of models.
Model – collection_object.add(model_instance1)
Array of Models – collection_object.add([model_instance1,model_instance2,………..])
Approach
Create a Backbone model using the extend() method.
Syntax:
Create a Backbone collection using the extend() method and pass the model class.
Syntax:
model: ModelClass
});
Create an object or instance for the collection class.
Syntax:
Explore add() method in Backbone.js collection.
Let’s discuss some examples of the Backbone.js collection add() method.
Example 1: Add Single Model to the Collection
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that, we have to create an instance for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection, which is an instance of the FlowerCollection collection. And we will add the instance of the Flower model to the collection instance using the add() method.
Finally, we are displaying the collection using the JSON.stringify() method.
<head>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
//create collection - FlowerCollection and and pass Flowers model
var FlowerCollection = Backbone.Collection.extend({
model: Flowers
});
//create 1 instance for the Flowers model
var flower1 = new Flowers({flower_name: "lotus", flower_sepals:3,flower_petals:7});
//create flower_collection
var flower_collection = new FlowerCollection();
//add the above model instance to the flower_collection instance using add(() method.
flower_collection.add(flower1);
//display the flowers present in the collection
document.write('<strong>Flowers:</strong> ' + JSON.stringify(flower_collection.toJSON()));
</script>
</body>
</html>
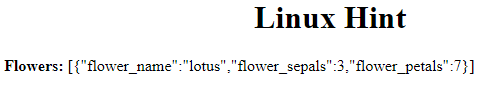
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see the add() method added the model instance to the collection.
Example 2: Add Array of Models to the Collection
In this example, we will create a Modal class named – Flowers and create a FlowerCollection collection class. We will pass our model class (Flowers) inside it.
After that, we have to create an instance for the Flowers model with three attributes(flower_name,flower_sepals,flower_petals).
We will create a flower_collection, which is an instance of the FlowerCollection collection. And we will add three instances of the Flower model to the collection instance using add() method.
Finally, we are displaying the collection using the JSON.stringify() method.
<head>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" ></script>
</head>
<body>
<center>
<h1>Linux Hint</h1>
</center>
<script>
//create Model named Flowers using extend()
var Flowers = Backbone.Model.extend();
//create collection - FlowerCollection and and pass Flowers model
var FlowerCollection = Backbone.Collection.extend({
model: Flowers
});
//create 3 instances for the Flowers model
var flower1 = new Flowers({flower_name: "lotus", flower_sepals:3,flower_petals:7});
var flower2 = new Flowers({flower_name: "lilly", flower_sepals:10,flower_petals:17});
var flower3 = new Flowers({flower_name: "rose", flower_sepals:3,flower_petals:1});
//create flower_collection
var flower_collection = new FlowerCollection();
//add the above model instances to the flower_collection instance using add(() method.
flower_collection.add([flower1,flower2,flower3]);
//display the flowers present in the collection
document.write('<strong>Flowers:</strong> ' + JSON.stringify(flower_collection.toJSON()));
</script>
</body>
</html>
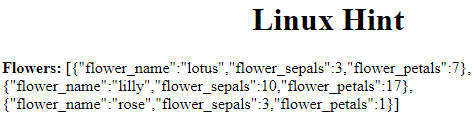
Output:

Run the application in your browser by saving the code in the file with .html as an extension.
Here, we can see the add() method added the array of models (3) to the collection.
Conclusion
In this Backbone.js tutorial, we discussed the add() method in the collection. It is used to add a model to the collection. If there are more than one instance to a model, then you can use an array inside the add() method and pass models to the add() method through the array.
Source: linuxhint.com
